As someone who loves diving into the details of app interfaces, I’m always on the lookout for UX patterns that consistently enhance usability and productivity. One of my favourite patterns — something I instinctively look for even in apps where it doesn’t exist — is the Command Palette.
This is the first in a series where I’ll explore some UX patterns that stand out to me, diving into their implementation and best practices. Let’s start with the command palette and see why it’s so powerful.
What is a Command Palette?
A command palette is a user interface pattern that allows users to perform various actions quickly through a single modal-like input field. It often combines search functionality with a contextual menu, letting users execute commands without navigating through menus or toolbars.

Unlike traditional pop-ups or modals, which interrupt workflows to provide additional information or require input, command palettes are typically non-intrusive, appearing only when invoked (e.g., via a keyboard shortcut like Cmd + K or Cmd + P). This makes them a hybrid of search bars and modal windows, offering a fast and focused way to interact with applications.
Core Components of a Command Palette
These are the essential blocks of a Command Palette, and depending on your requirements, you can decide to have them all or skip the optional ones.
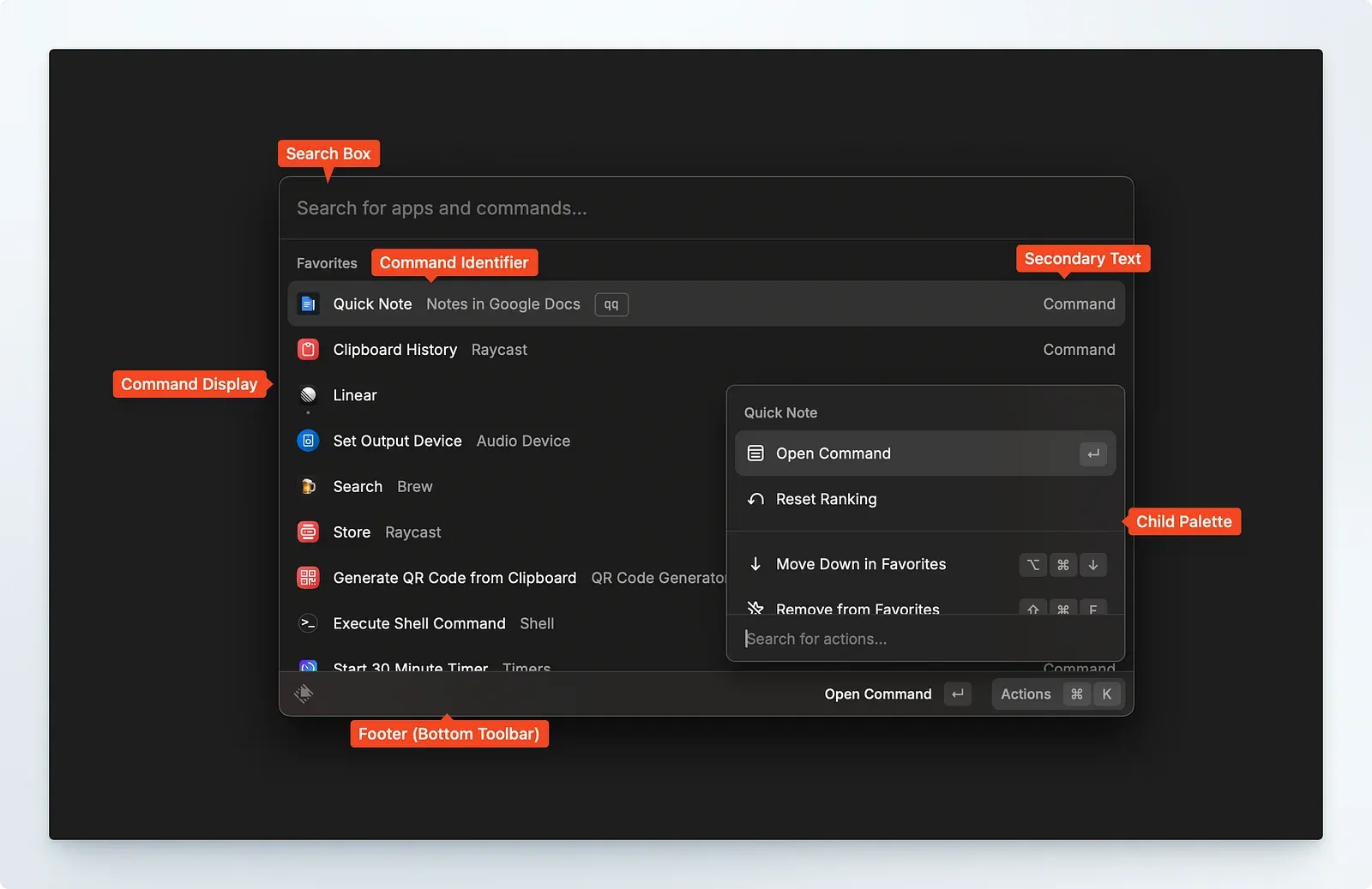
- Search Box: A focused input field where users type to search for commands.
- Result Box: A dynamically filtered list of relevant commands or actions.
- Command Entries: Individual results that may include descriptions or keybindings.
- Bottom Toolbar (Footer, Optional): Provides helpful shortcuts, tips, or status updates.
- Secondary Text (Optional): Displays additional context, like shortcuts or command categories.
- Child Command Palette (Optional): A nested palette for more advanced use cases, enabling multi-step workflows within the same interface.

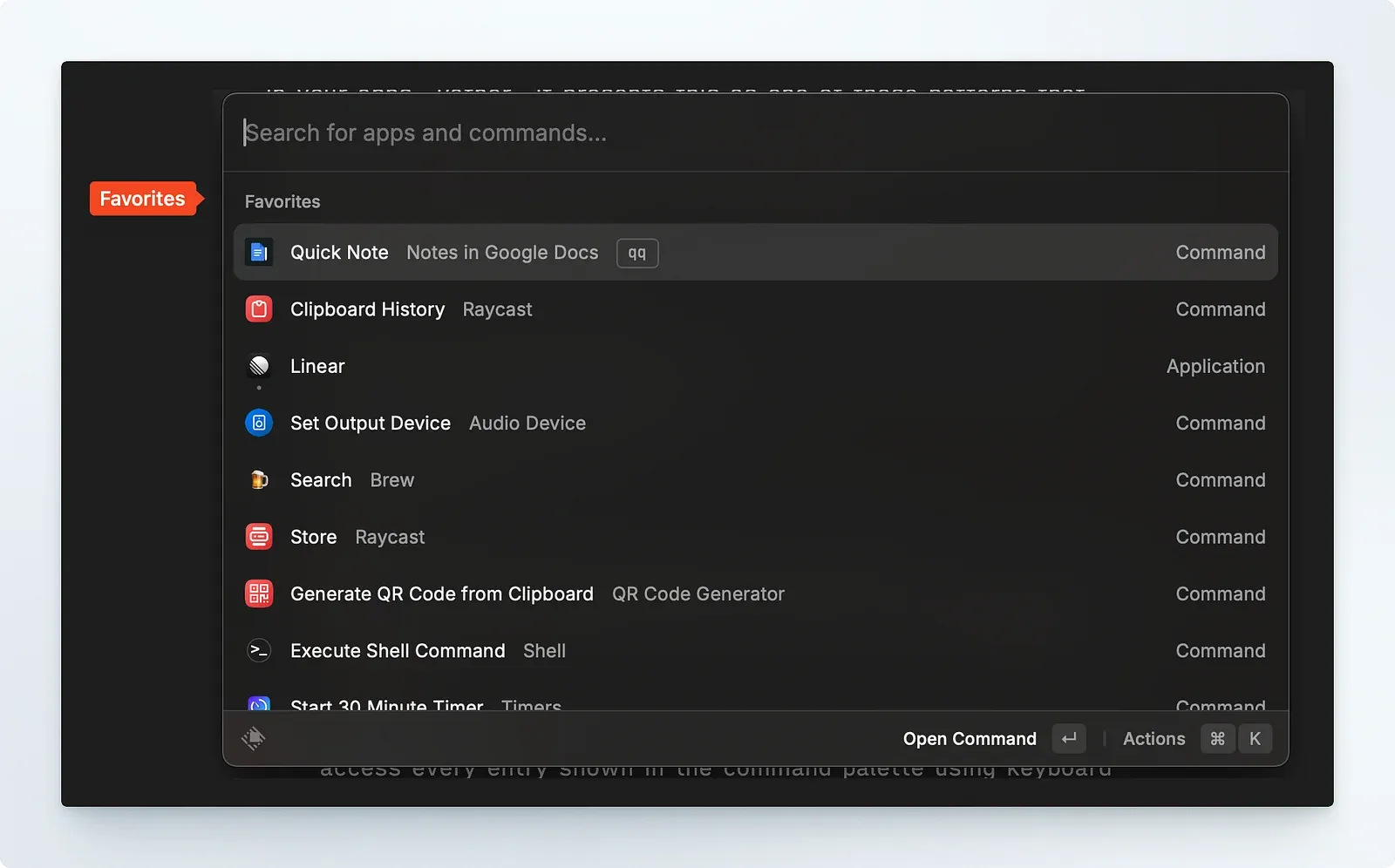
Core components of command palette (App in picture: Raycast)
When should you use Command Palettes for your SaaS app?
Command palettes work best in Productivity and SaaS apps where users frequently perform diverse actions, like opening files, executing commands, or jumping between sections. Their transient and action-oriented nature makes them a powerful tool for enhancing productivity and efficiency.
Here’s why they’re an excellent addition to your UX design:
- Simplify navigation and workflows.
- Reduce cognitive load by minimizing clicks and search time. They help users access deep or hidden app functionality without clicking through menus.
- Empower power users with faster, keyboard-friendly interactions.
- Users can learn about lesser-known commands and features as they search.
When implemented thoughtfully, a command palette can transform how users interact with your app.
How Different Apps Have Nailed It
Let’s explore the implementation of this pattern across various apps and what we can learn from them.
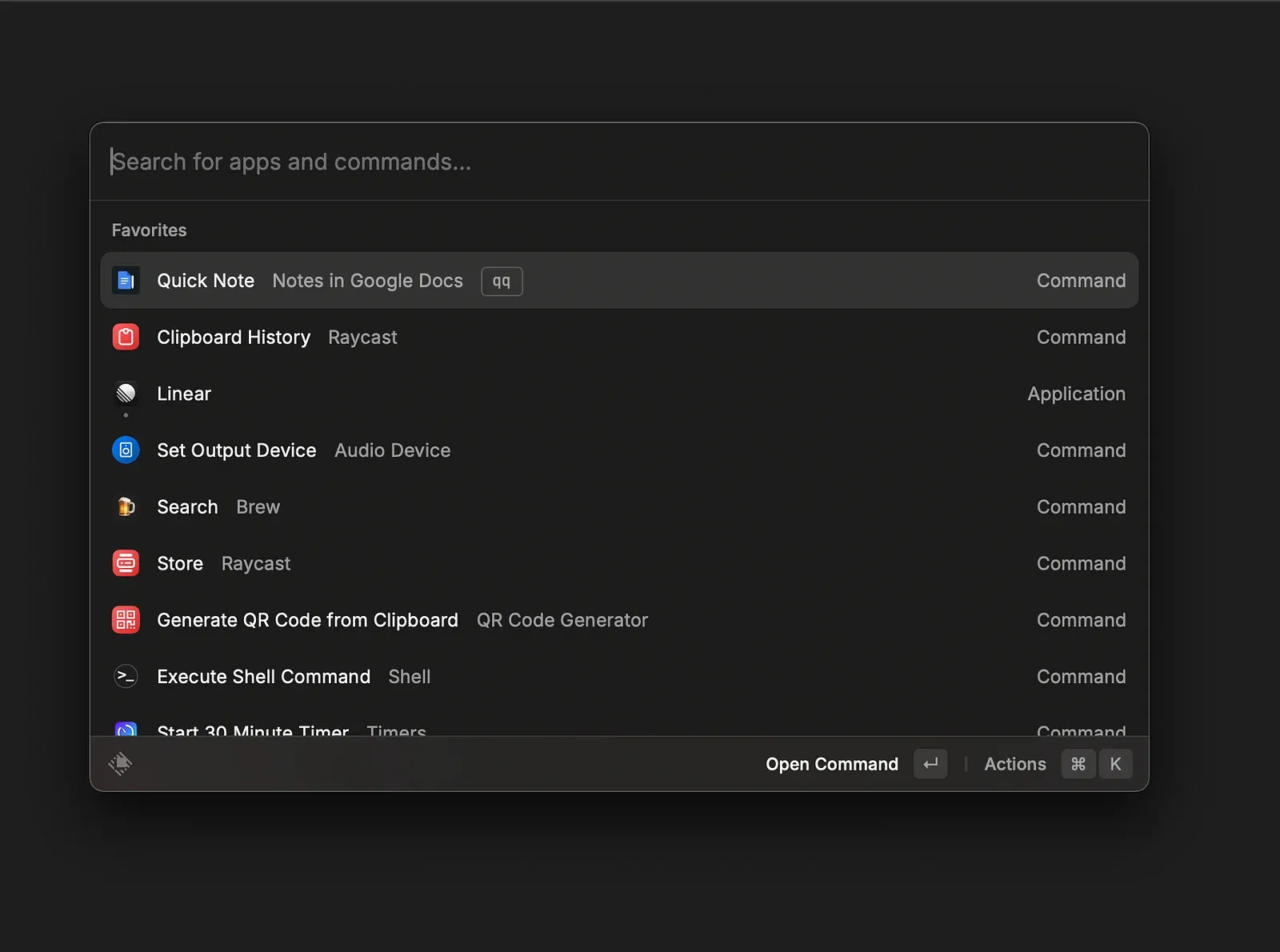
Raycast: Command Palette for Your Mac
Raycast revolves entirely around its command palette, offering a masterclass on how to make this UX pattern shine.

Key Takeaways:
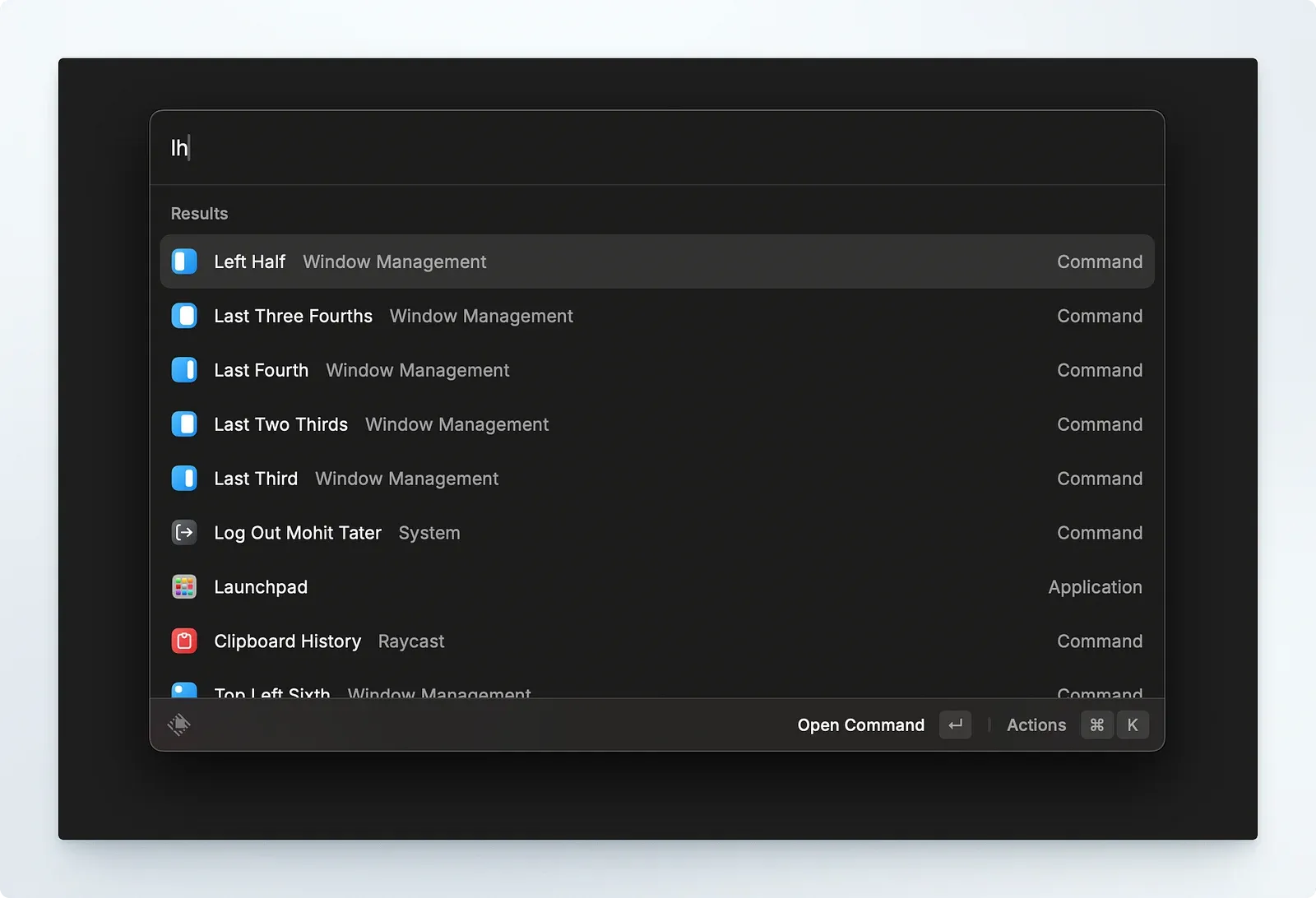
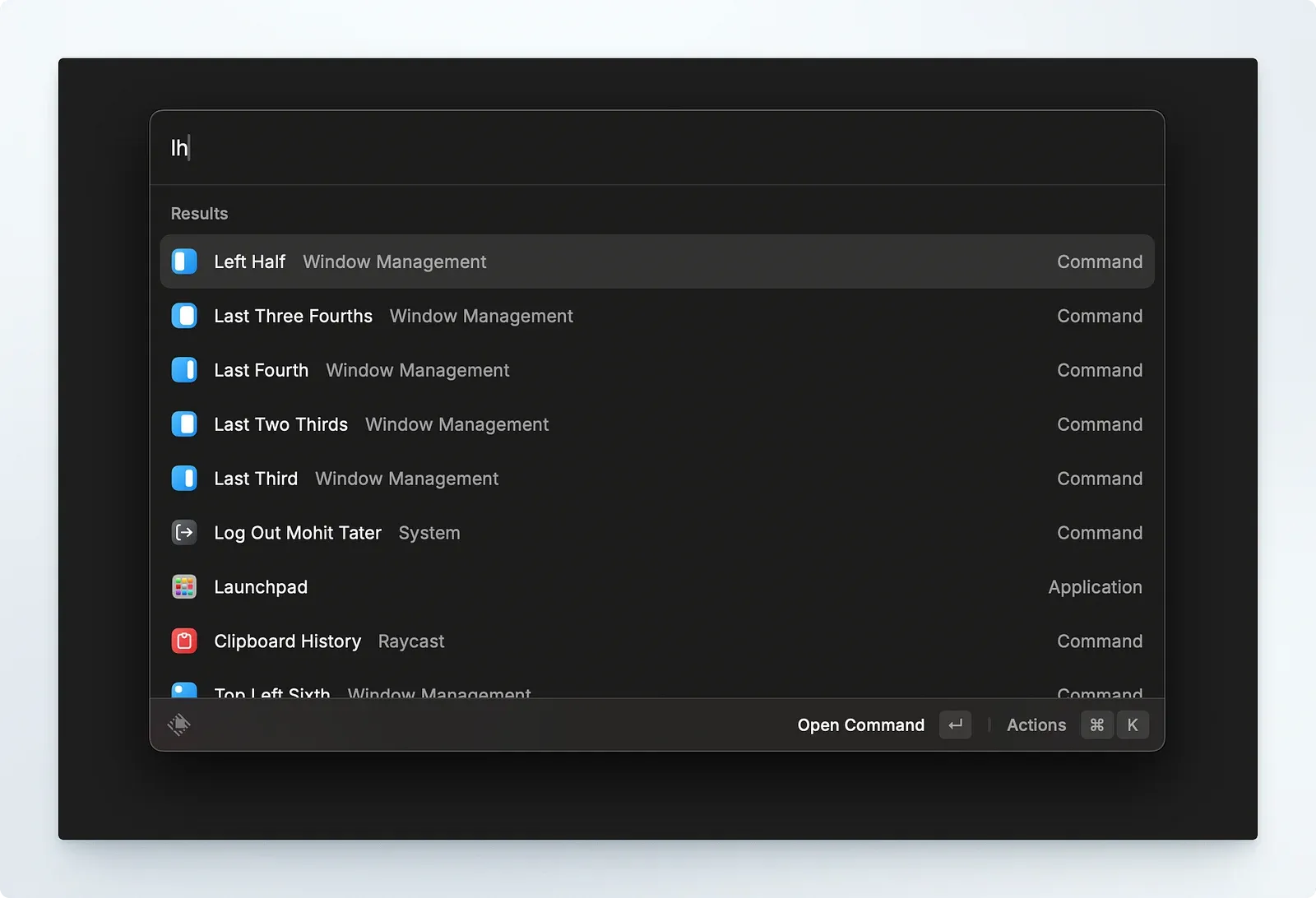
- Fuzzy Search: Input “lh” to find the “Left Half” window positioning — a seamless, intuitive experience.
- Customizable Commands: Users can mark frequently used commands as favourites.
- Nested Palettes: Raycast lets you search within commands, creating a smooth multi-step flow.
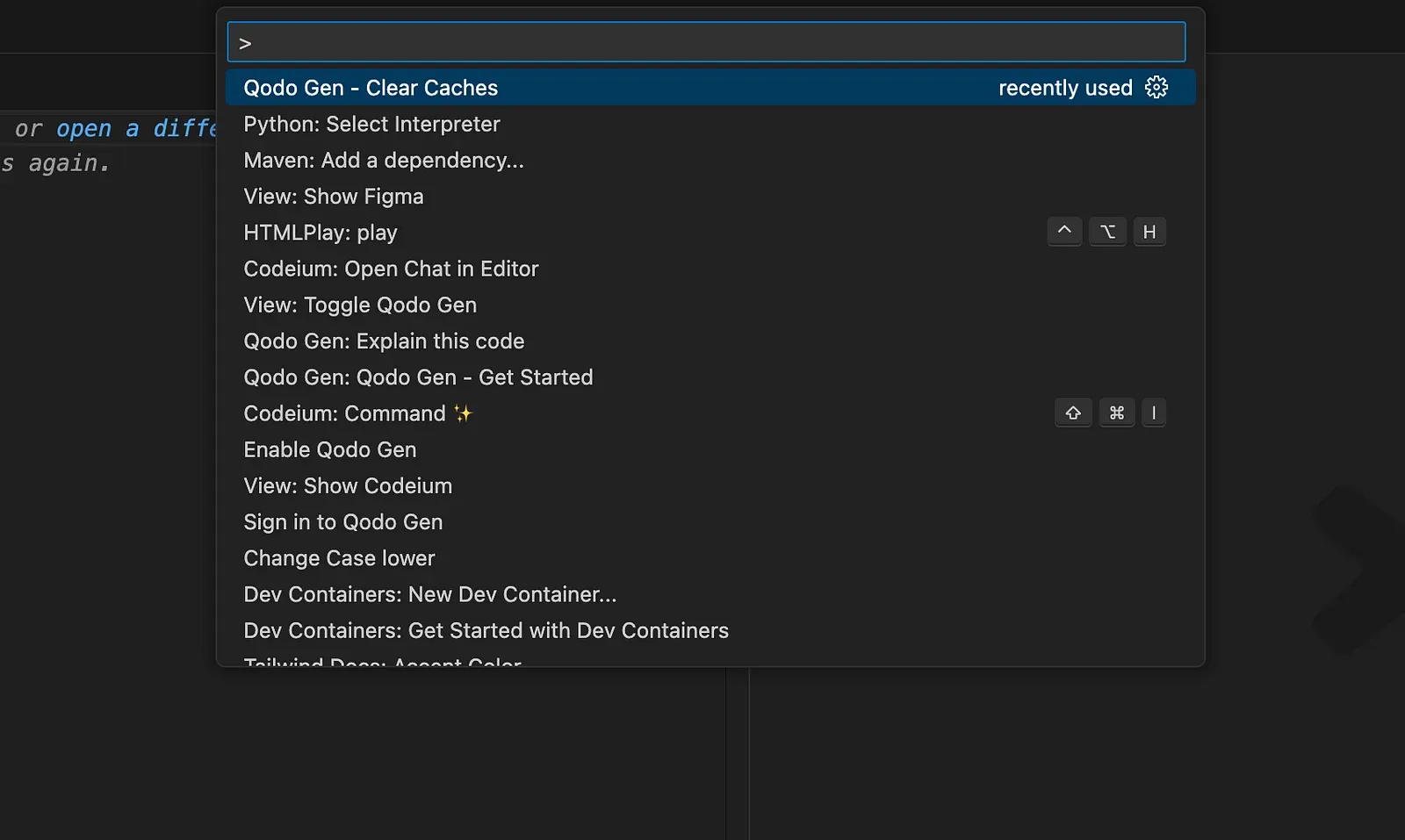
VSCode: The Developer’s Go-To Palette
The VSCode command palette is an essential tool for developers, offering core app commands and extensibility through plugins.

Key Takeaways:
- Blends native and extension commands into a single interface.
- Displays recent commands by default, reducing repetitive searches.
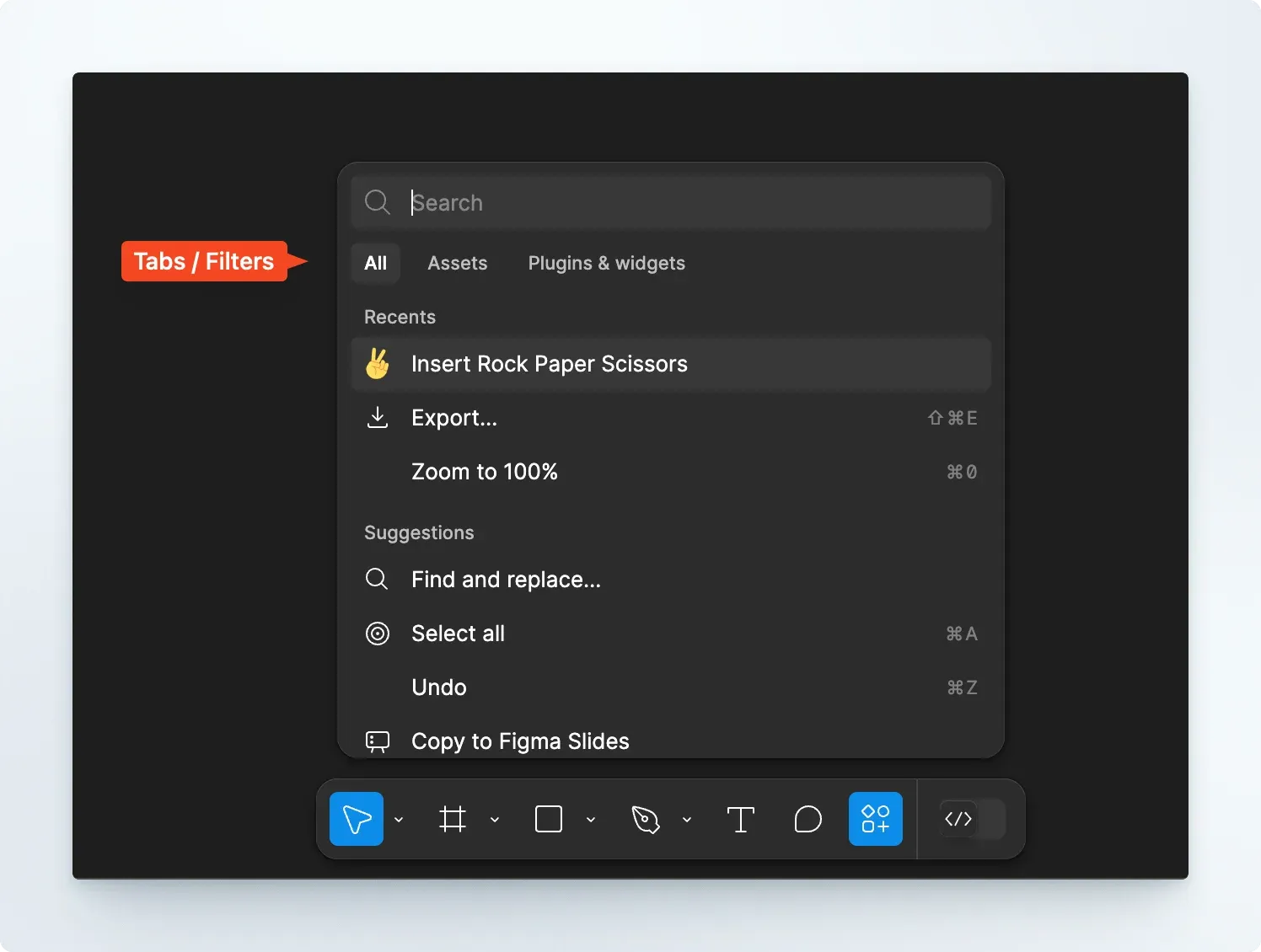
Figma: Compact and Tabbed
Figma integrates its command palette into the toolbar for a non-obstructive experience. It also supports tabbed commands, enabling users to localize searches to specific categories (e.g., Assets, Plugins).

Key Takeaways:
- If the search term isn’t found, the search redirects users to other panels, like plugins.
- Prioritises the results by their last used timestamps
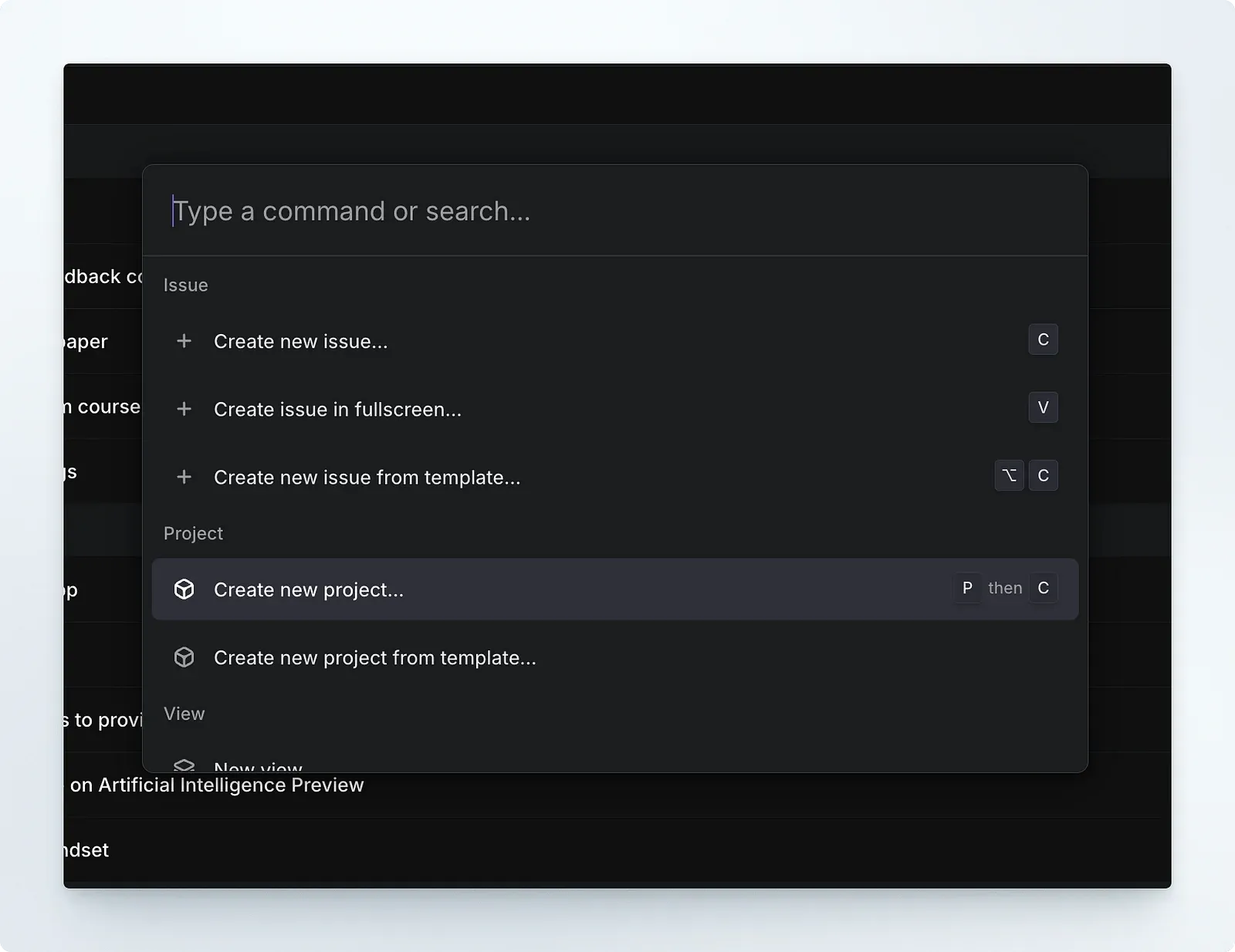
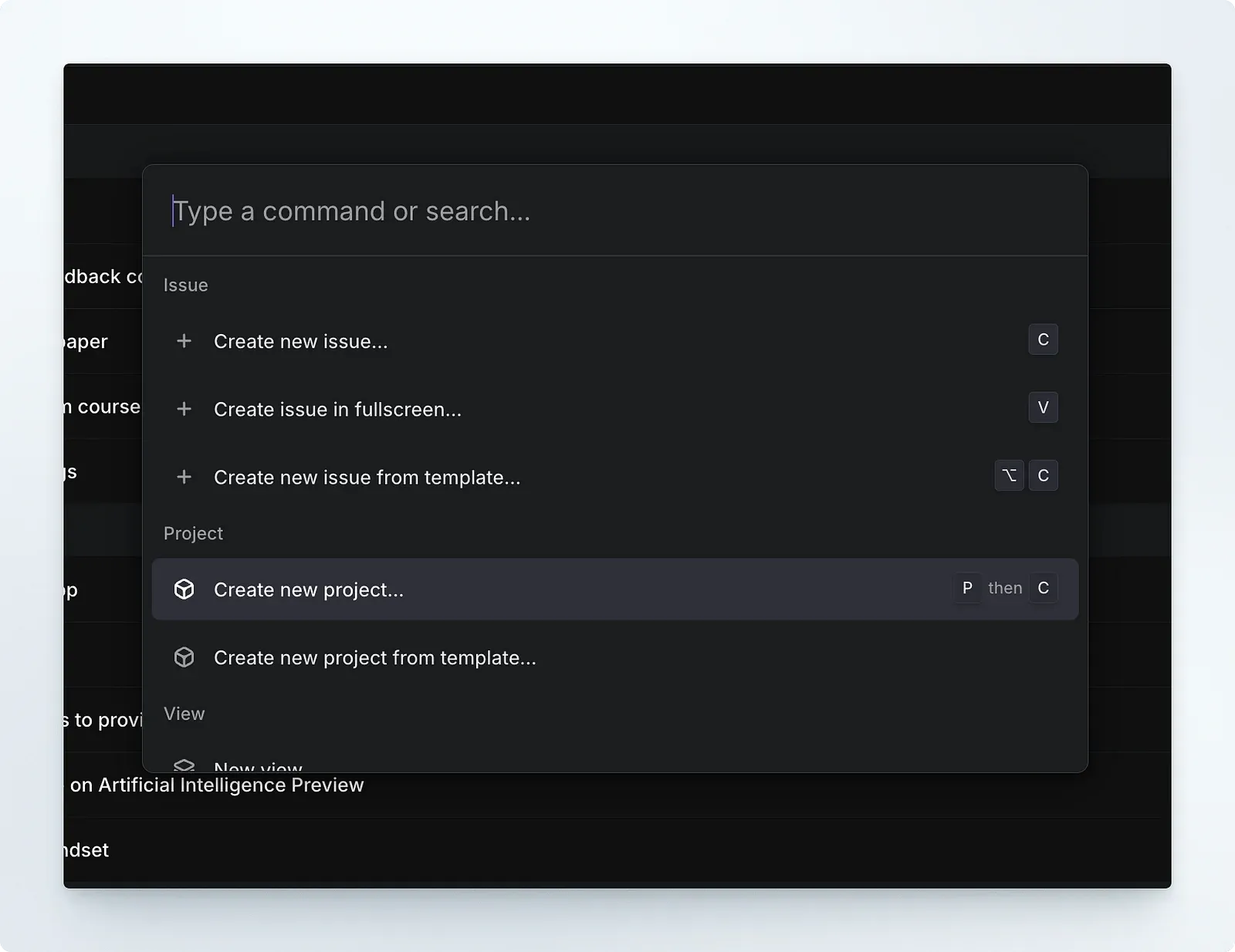
Linear: Context-Specific Command Palette
Linear adjusts its command palette based on the user’s current view. For example, the issues view prioritizes issue-related commands like “Create Issue” or “Add Label.”

Key Takeaways:
- Context-aware commands.
- Comprehensive Key-binding for commands.
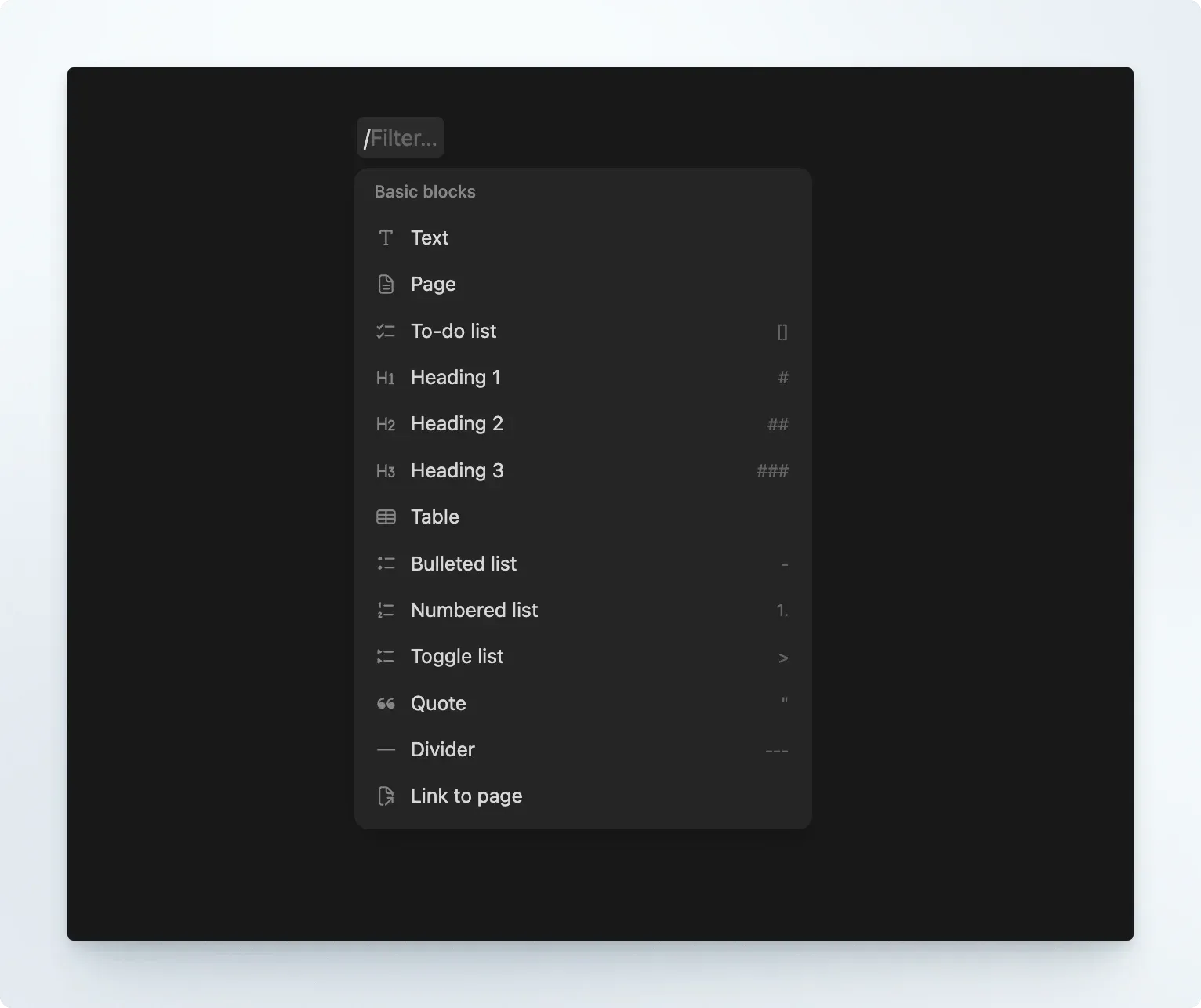
Notion: Inline Command Picker
Notion uses the / command to expose contextual commands within active notes. It also has a separate palette for AI features.

Key Takeaways:
- Inline commands blend seamlessly into the typing experience.
- Separate palettes for advanced or premium features.
Best Practices for Designing Command Palettes
1. Command Prioritization and Recency
Optimize your command palette by intelligently ranking results based on usage frequency, user preferences, or app context. Incorporate a history of recently executed commands to allow users to repeat common actions quickly. For instance, apps like Linear and Raycast use usage history to surface the most relevant commands. In contrast, VSCode highlights recently used commands to streamline repetitive workflows such as toggling a terminal or running tests.

Raycast allows users to mark Command as Favorite use that for the prioritisation
2. Intelligent Search
Implement fuzzy search to help users find commands even with incomplete or shorthand inputs. For example, typing “lh” in Raycast matches “Left Half.” Raycast further enhances this by combining command usage data with search terms to prioritize results. Similarly, Figma directs users to relevant panels or plugins when no direct command matches the query.

3. Encourage Keybindings
Pair commands with intuitive keyboard shortcuts to encourage faster interactions. Keybindings not only speed up tasks but also educate users about available shortcuts over time. Raycast excels in this area, allowing every command to be executed without leaving the keyboard.

4. Expose Maximum Functionality
As users become accustomed to command palettes, they instinctively turn to them for all app interactions. Ensure your command palette covers as many features as possible, as a shortcut tool and a discovery mechanism for lesser-known functionalities. Apps like VSCode excel in this by allowing users to search commands and plugins, encouraging deeper exploration of the app’s capabilities.
5. Keyboard Navigation
Implement full keyboard navigation support, including:
- Clear focus states for navigating through commands and options.
- Shortcut keys for opening and closing the palette.
- Arrow key navigation for moving between options, and Enter or Space for selecting commands.
- Escape key functionality for quickly exiting the palette.
- Shortcut hints are displayed alongside commands to educate users on faster interactions.
6. Design for Accessibility
Your command palette should support screen readers, high-contrast themes, mouse interactions, and keyboard input. This ensures that users with different needs can benefit equally from this feature.
Command palettes are a small yet impactful addition to your app’s UX. They simplify navigation, enhance discoverability, and empower users to perform actions quickly and intuitively.
Implementing a well-thought-out command palette can be a game-changer if your app has complex workflows or frequent tasks.
This post is just the start! I’ll explore other UX patterns that improve usability and make apps more delightful in future articles. Stay tuned for more!